Blogger changed how they do things a while back. There is a CSS code you can enter to place your new background, but I haven’t found a way to do that that works as well as this way (unless you want a repeating background with little control over how it looks). So, I’m sticking to this. Please know that I’m NO EXPERT when it comes to html or css. It’s all gibberish to me...mostly.
-------------------------
STEP ONE: Create your blog background.
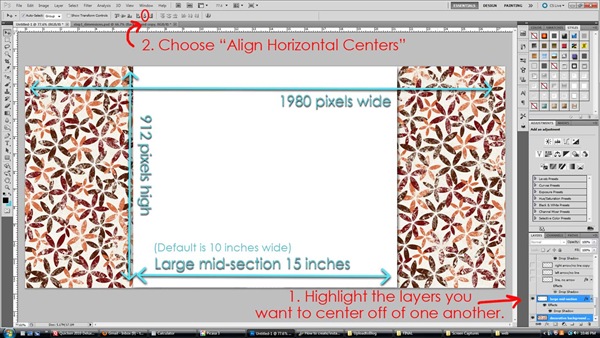
A: I like to use the dimensions 1980 X 912 pixels with the resolution at 72 (when viewing things on the web, you don’t need a resolution any larger than 72). This creates the background large enough to fill most screens, but you can adjust these numbers if you want. Just know that if you make it smaller, it will not fill the screen on all other computers, even if it appears to do so on yours.
(you can click on any image to see it larger):

B: MAKE YOUR MID-SECTION
Make it 15 inches wide.
C: CENTER IT OFF THE BACKGROUND (a tip if you use Photoshop): As seen in red in the image above, in the LAYERS PALETTE highlight your background and mid-section layers, then press the “Align Horizontal Centers” button at the top (which you’ll see available when you have your “move” tool selected). This will center your mid-section on your background.
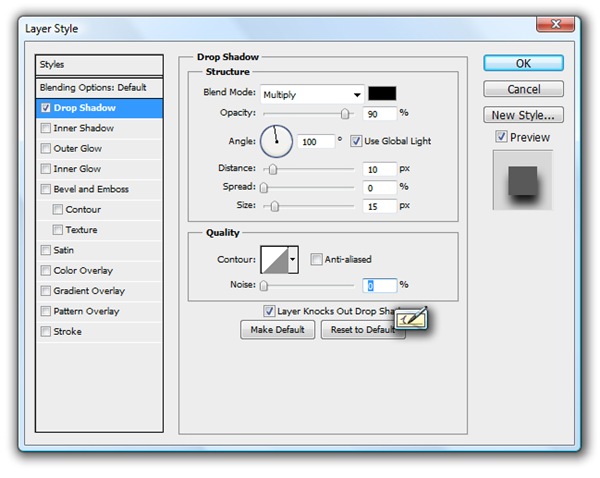
D: ADD A SHADOW TO YOUR MID-SECTION (if you want). These are the settings I usually use, give or take some.

TIP: If you want a header for your blog, do not add it to your background. Add it as a separate element on your blog. If you put very much on the sides of your background, it will depend on the screen shape and resolution as to how much will be visible on any given computer.
-------------------------
STEP 2: Save your background to use on the web.
- Go to FILE, SAVE FOR WEB & DEVICES.
- Save your image a size smaller than 1M (something with a K at the end is what you want). See image below to see where to look for the size (the circle in the center). And, you adjust the size of the background by changing the quality size (upper right circle).

-------------------------
STEP 3: Upload to Photobucket (or another similar site).
www.photobucket.com
Make sure your settings are set to allow for large size files. You can do that by following the images/instructions below:
(You can click to see these larger)

1. Click on “customize your upload options”.

2. Select “Best possible quality (while staying 1 mb or less)
3. Save it.
4. Then upload your image.
5: Once it’s uploaded, you can view your image.
6: Locate the “direct link”, as seen in the image below. You don’t need it yet. Just remember where it is.

-------------------------
STEP 4: Add your background to your blog!
1. Go to your blog.
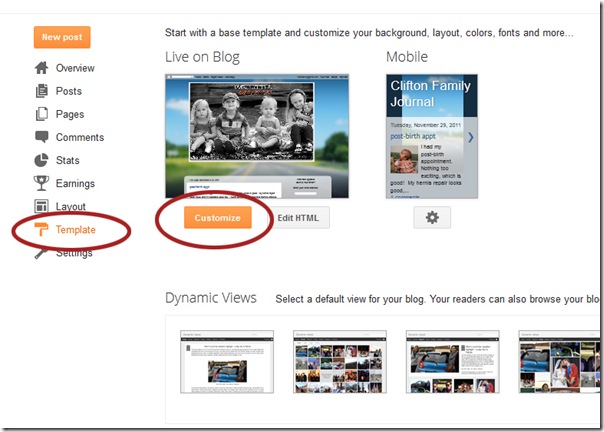
2. Go to the TEMPLATE option.
3. Choose a “picture window” template.

4. Go to LAYOUT.
5. Click on “Add a Gadget”

6. Choose “HTML/JAVASCRIPT”

7. Paste this code into the box that pops up. Within the code, add your direct link from your background that you uploaded to photobucket:
<style type="text/css">body {background-image: url(ADD YOUR DIRECT LINK); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
8. Save it.
It should now show you your new background when you view your blog. If you want to change the background in the future, just change the direct link to your new background link. If you ever want to get rid of your customized background, just delete this gadget off of your blog, and it’ll return to whatever template you have chosen on blogger.
If you want to customize your blog a little more, use the Template Designer.
Choose TEMPLATE, then CUSTOMIZE:

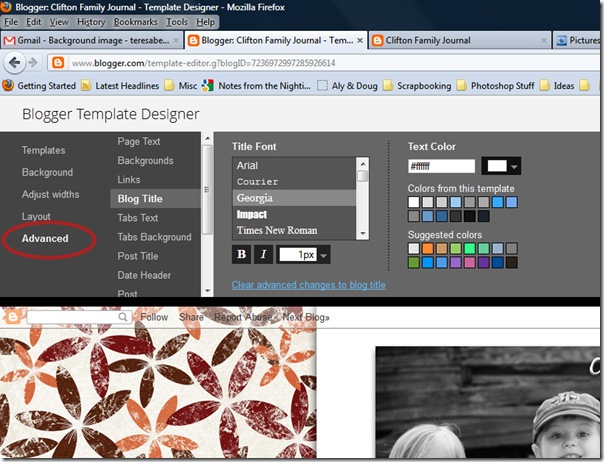
Choose ADVANCED: You can scroll through all the options and change the font, size, coloring, etc…on all the different areas of your blog.
On my blog, I don’t want a title since I created my own, but I haven’t taken the time to figure out how to remove it. So, instead, I changed the font size to 1px and matched the color to my background (as you can see in the example below). Now it’s not visible.

Special thanks to Easy Custom Blogs. I had originally had a different code that I used for my background, but when Blogger updated things, my code wouldn’t work for new backgrounds anymore. Jeanette had a code that worked great – so yay!! If you want more tutorials on how to customize your blog, she has great ideas over there: http://easycustomblogs.blogspot.com/
Please let me know if you have any questions!

Teresa, I'm wondering if you could help me. I'm trying to set up a blog with my sisters, and I have followed your instructions to add a background to my blog- and for some reason- I can't get the background to change from the picture window template (the sky)to my digital scrapbook paper background. I use PE9 and Photobucket for uploading. I was able to do a header, but doing a background is causing me problems. Thanks! Nita
ReplyDeleteSure! Can you send me your blog link & background link on photobucket? You can email me privately, if you prefer: teresabelle@gmail.com.
ReplyDeleteHi Teresa,
ReplyDeleteI'm attempting my first background. I followed the instructions but it keeps clipping off both sides. I was hoping for more dots on each side...
http://feldtfamily.blogspot.com is the blog and the photo bucket link is http://i1132.photobucket.com/albums/m569/mmf611/10JanBlogBack2Web2.jpg
SO appreciate any help you can provide!
Thanks,
Maggie
hello
Deleteexcuse me, i have a question, i wanna delete my hearder border but i cant and this all my header code :
ReplyDelete----------------
/* Header
----------------------------------------------- */
.header-outer {
background: $(header.background.color) $(header.background.gradient) repeat-x scroll top left;
_background-image: none;
color: $(header.text.color);
-moz-border-radius: $(header.border.radius);
-webkit-border-radius: $(header.border.radius);
-goog-ms-border-radius: $(header.border.radius);
border-radius: $(header.border.radius);
}
.Header img, .Header #header-inner {
-moz-border-radius: $(header.border.radius);
-webkit-border-radius: $(header.border.radius);
-goog-ms-border-radius: $(header.border.radius);
border-radius: $(header.border.radius);
}
.header-inner .Header .titlewrapper,
.header-inner .Header .descriptionwrapper {
padding-left: $(header.padding);
padding-right: $(header.padding);
}
.Header h1 {
font: $(header.font);
text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.3);
}
.Header h1 a {
color: $(header.text.color);
}
.Header .description {
font-size: 130%;
}
----------------
plz help me
how i can have a hearder like you, it's socool, please help me do it, i can desin, just guide me to code , thank in advance !!!
ReplyDelete@acedance: I can't remember how I did it, but I first removed the border around my header (do a google search for that to find out how. That's how I removed mine.) Then create your header. Save it as a png file. Upload it to photobucket. Then under layout, "add a gadget" using the "HTML/JavaScript" gadget. Post the HTML code from photobucket there. Does that help a little? If you need better detail, let me know! :-) Good luck! Oh, and sorry I can't help you with the code you sent. I actually have to usually search online for exactly what I need in order to do the stuff I do hehe.
ReplyDeleteyep, i were already did it, but i use new interface of blogspot so i couldnt use ways from google i founded, thanks for ur soon reply, good night Teresa :D
ReplyDeletehaha, Teresa i founded problem, that's just upload to a host and post image link back to HTML, thanks for help, i will comback with next questions if i have :))
ReplyDeletethanks.this help me a lot ^^
ReplyDeleteThis is fantastic! Thanks so much for this awesome tutorial!
ReplyDeleteSeriously, you are awesome!!! Thank you! :)
ReplyDeleteTeresa, I followed these instructions and my new background isn't showing at all. I've double checked the code. I even tried with the actual letters "url" in there before my direct link and without those letters "url" before my direct link and it doesn't work either way. I'm probably missing something really dumb. What do you think it could be? Thanks! Elise
ReplyDeleteBusyYellowBug - is your background smaller than I mb?Are you using photoshop to create your background? If so, can you email me your psd file of it so I can look & try uploading to see if I can figure out why? (teresabelle@gmail.com)
ReplyDeleteHi Teresa,
ReplyDeleteJust wanted to give you a massive big thank you for this tutorial I have been scratching my head for days over this. I was originally uploading from my desktop and blogger would only give me options to tile (which just looked awful) Once again a big thank you.
Lee
Hi Teresa,
ReplyDeleteI have been working on trying to update and personalize my blog for the past week or so with countless hours wasted when I couldn't get it to work. I finally came across this tutorial and it has saved me! This is the first of dozens that I've tried and yours is the simplest one with the best result. You are a lifesaver!
Thank you so much for this tutorial. I made the background and all but for some reason once it's uploaded it leaves about two inches on each side of the background white. Do you know why it would do this. I did the pixels sizes you said to use.
ReplyDelete@ Timber - I think you might need to extend the edges of your background by that much to make it fill it up.
ReplyDeleteThe background is similar to a photo and the computer screen/resolution is the frame. If the screen/resolution is small, then you'll see less of the background (photo) because the smaller frame will show less of it. If you have a large screen/higher resolution, you'll see all your background (photo) plus more if your background isn't made large enough.
I don't know how to do it like other sites do where the background fits to the screen/resolution.
Hope this made sense! :-)
thank you thank you thank you thank you....whew! finally....
ReplyDeleteblessings,
cindy♥
I'm so glad it helped you, cindy!
ReplyDeleteThis was about the greatest post ever! After only a few hours (I'm not so great at this stuff) I finally have a new blog background and header! I really appreciate your tutorial, it helped me immensely.
ReplyDeleteThanks mate really appriciat it
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteWell, I'm having trouble from the get go. I found a background in my stock photos but when I pull it into photoshop and try to set the pixels to 1980x912 the dimensions won't stay..when I adjust the width it changes the height etc..I know this is probably a simple fix but this is my first shot at making my own template. Any idea on what I need to do?
ReplyDelete@Lori - Sounds frustrating! How familiar are you with Photoshop? Are you going to File < New, then entering the dimensions there to get your initial document the correct size?
ReplyDeleteThanks! Duh, I should have known that. I really like your blog and thanks for the tutorial!
ReplyDeleteI cannot seem to upload my picture.. it is really frustrating me and I was wondering if you could help?
ReplyDelete@mission_possible: are you having a hard time with photobucket? (email me privately, if you don't mind: teresabelle@gmail.com)
ReplyDeleteG'day Teresa.
ReplyDeleteTerrific tutorial. I've been thinking of creating my own background for some time but there's some things I'm unsure about. When I started my blog, I customised the Minima Template so that the "mid section" is wider. So my questions are:
1.How will your instructions affect my modified template?
2. Should I modify the mid section of your tutorial to match the modifications I made for current my blog?
I will be using Illustrator as I have more experience with that, and Picassa as I've seen in another blog that I found.
Keep up the good work :-)
Cheers!
Jenni
I'm using photoshop cs6 and I'm having trouble with the midsection part of the tutorial. I don't know how to add it in and get the width correct as I can't find anywhere to make it 15 inches. Could you explain that in a bit more depth? Thanks
ReplyDeletehey! im having problems. my html wont show up...so i created a new blog and it showed up there. how can i get it to show up?
ReplyDeletehow did you do those circles current background?
ReplyDeletehey Teresa,
ReplyDeleteI tried using your code to get a customised background but it still shows the old picture window layout. i don't know whats going wrong. can you help? thanks.
@ second helping - are you using the template that I mentioned to use in the tutorial? Sometimes people use other templates and it doesn't work for them.
ReplyDeletehey Teresa,
ReplyDeleteI am using the picture window template you mentioned in the tutorials. And pasted the direct link in the html gadget. But it still shows the picture window template only. It does not change to my customized background.
hey Teresa,
ReplyDeleteI am using the picture window template you mentioned in the tutorials. And pasted the direct link in the html gadget. But it still shows the picture window template only. It does not change to my customized background. Can you help me with that?
Would you be opposed to me signing in and trying it myself? I'm not sure what to suggest otherwise. Maybe another code is blocking it? Email me: teresabelle @ gmail . com (without the spaces).
DeleteHie Teresa.
ReplyDeleteIts my first time getting my custom background in my blog.
But! The problem is, the size of the background turns out to be very very small. It doesnt even take half of the laptop screen.
Any advice?
Indeed very useful and informative post! Thank you pal
ReplyDeleteVisit My Technology Blog
What did you use to create your blogger background?
ReplyDeleteI am having the same problem as Ahmarul Faatih, my background is small and does not fill the screen.It sits on top of a black background.Have any ideas on what I did wrong.
ReplyDeleteThanks, Jany
Dear Teresa
ReplyDeleteI got the same problem with Ahmarul and Look in the Nook (Jany).
it's not fit to my screen. it become small. :(
please help us
THANKS, Hareez
To everyone who has a background that is too small...
ReplyDeleteIn my experience that means your file size is too big. Resize it so that it's under 1m. Look under STEP TWO. But whenever my background is small like you describe, it's because the file size is too big and is being compressed...or something. :)
Very nice blog Teresa.. :)
ReplyDeleteI really like the layout and colors of your blog. :) And thank you for this tutorial.
Well, I invite you to visit my blog here: Bloggerjin
acedance you can go to Design > Layouts > Click the Edit Button under the Header Area and Choose the Image you want to put there ! its the most easiest way.
ReplyDeletePhotoshop Background Removal
ReplyDeleteHI! I was wondering if you can help me to do a blogskin i have been trying very hard but just cant seem to do it :( pls help me
ReplyDeletehi! im stuck at A/2 section i don't know to make it align horizontal centers. it's a little bit hard cuz im using adobe photoshop portable CS5
ReplyDeleteNice!!! This was about the greatest post ever! I really appreciate your tutorial, it may be helpful for the blogger.
ReplyDeleteHi,I did all what you told.But the background hasn't' changed.
ReplyDeleteI uploaded the image into imageshack and also the image is very detailed.
3d fonts etc.
It didn't change at all? Did you pick the exact background I circled in the tutorial? That was the problem someone else had. They had chosen some other background, so it wouldn't show the background. And I'm not familiar with imageshack, but I'm guessing they would host pics similar to photobucket? That would be my other thought...maybe they do things different than photobucket. I'll go look them up.
DeleteI did it again.But the steps of Photobucket wasn't able to get.But uploaded it on PhotoBucket but still nothing has changed.
DeleteThank you so, so much, I was finaly able to do it:)
ReplyDeletehello there.. i was having the same problem with the code... in my case i made my own background and when i tried to upload it.. didn't show off the way i wanted, so i when over the code again and again and i have realize that the problem was under the (DIRECT LINK) for all of you having the same problem as me here is the TIP: Under the (DIRECT LINK) type THIS: (') BEFORE AND AFTER YOUR DIRECT LINK)
ReplyDeleteEXAMPLE: ('DIRECT LINK')
my background is just showing up in the middle of my blog not the entire size of the blog =( I'm so confused even with following all the steps.
ReplyDeleteoh also my photobucket does not give me the option to upload the background image how you posted to do so. the biggest size it will let me is the 1024xx768.
DeleteMy background image doesn't fit the blog. It's too small
ReplyDeleteHi! Thanks so much for the tut! I have a question, may have more the farther I get, lol! When you say to add the mid-section, how exactly do you do that? Are you just using the shape tool? Thanks again!
ReplyDeleteHowdy great not to mention enlightening post.Thanks meant for giving out these kinds of a quality post. Antiphonal Cyberspace Model will allow for a persons to watch sites with any variety of show inside a user-friendly manner.With an upswing about cellular devices antiphonal website design did start to execute a lot of natural part within the design and style industry.
ReplyDeleteFor more information about attorney general website and Website for 500, do check out my friend's website Website for 500. There's lots of useful information and he offers a complimentary service too!
ReplyDeleteIt’s an awesome publish in support of all the web people; I am sure that they will take advantage from it.
This is very useful post for me and it helps me a lot. Thank you so much for this and have a great time..
by HRM 531 Week 4
Hey, I am doing what you said I should do, but my sides are black. Can you help. My blog is http://simtastic240.blogspot.nl/
ReplyDeleteThanks these were the first directions that worked for simple.
ReplyDeleteCheckout Great beginning html tutorials Very clear and helpful for beginners.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThe overall layout is nice and attractive also. Thanks for sharing creative article.
ReplyDelete