Blogger changed how they do things a while back. There is a CSS code you can enter to place your new background, but I haven’t found a way to do that that works as well as this way (unless you want a repeating background with little control over how it looks). So, I’m sticking to this. Please know that I’m NO EXPERT when it comes to html or css. It’s all gibberish to me...mostly.
-------------------------
STEP ONE: Create your blog background.
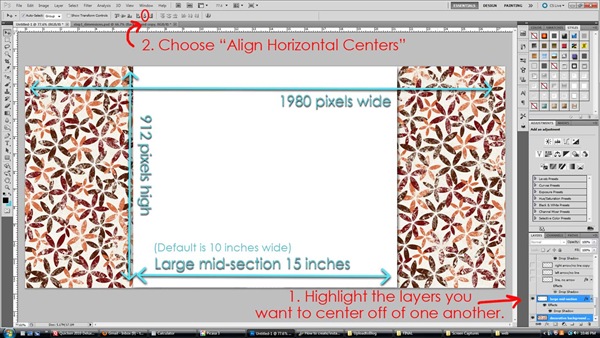
A: I like to use the dimensions 1980 X 912 pixels with the resolution at 72 (when viewing things on the web, you don’t need a resolution any larger than 72). This creates the background large enough to fill most screens, but you can adjust these numbers if you want. Just know that if you make it smaller, it will not fill the screen on all other computers, even if it appears to do so on yours.
(you can click on any image to see it larger):

B: MAKE YOUR MID-SECTION
Make it 15 inches wide.
C: CENTER IT OFF THE BACKGROUND (a tip if you use Photoshop): As seen in red in the image above, in the LAYERS PALETTE highlight your background and mid-section layers, then press the “Align Horizontal Centers” button at the top (which you’ll see available when you have your “move” tool selected). This will center your mid-section on your background.
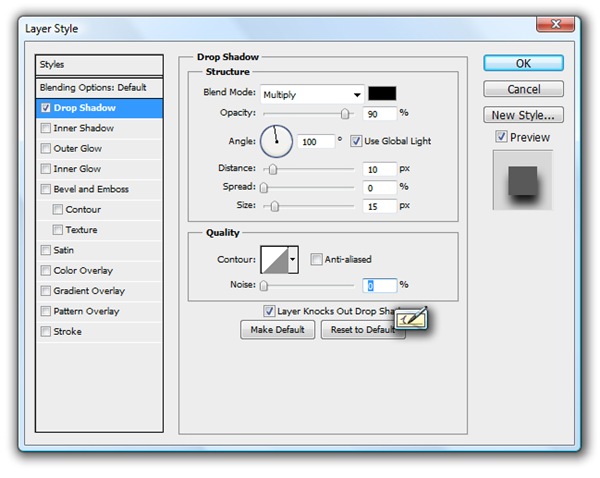
D: ADD A SHADOW TO YOUR MID-SECTION (if you want). These are the settings I usually use, give or take some.

TIP: If you want a header for your blog, do not add it to your background. Add it as a separate element on your blog. If you put very much on the sides of your background, it will depend on the screen shape and resolution as to how much will be visible on any given computer.
-------------------------
STEP 2: Save your background to use on the web.
- Go to FILE, SAVE FOR WEB & DEVICES.
- Save your image a size smaller than 1M (something with a K at the end is what you want). See image below to see where to look for the size (the circle in the center). And, you adjust the size of the background by changing the quality size (upper right circle).

-------------------------
STEP 3: Upload to Photobucket (or another similar site).
www.photobucket.com
Make sure your settings are set to allow for large size files. You can do that by following the images/instructions below:
(You can click to see these larger)

1. Click on “customize your upload options”.

2. Select “Best possible quality (while staying 1 mb or less)
3. Save it.
4. Then upload your image.
5: Once it’s uploaded, you can view your image.
6: Locate the “direct link”, as seen in the image below. You don’t need it yet. Just remember where it is.

-------------------------
STEP 4: Add your background to your blog!
1. Go to your blog.
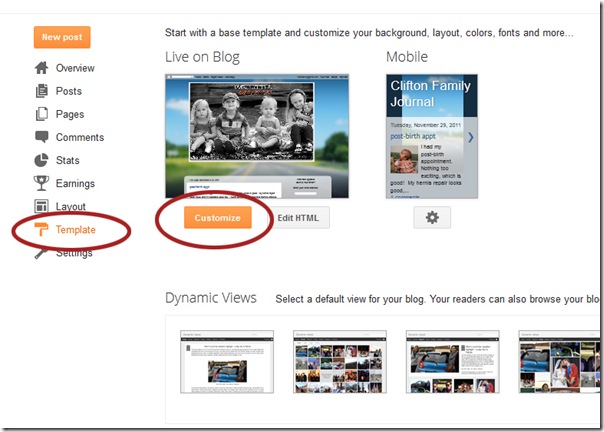
2. Go to the TEMPLATE option.
3. Choose a “picture window” template.

4. Go to LAYOUT.
5. Click on “Add a Gadget”

6. Choose “HTML/JAVASCRIPT”

7. Paste this code into the box that pops up. Within the code, add your direct link from your background that you uploaded to photobucket:
<style type="text/css">body {background-image: url(ADD YOUR DIRECT LINK); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
8. Save it.
It should now show you your new background when you view your blog. If you want to change the background in the future, just change the direct link to your new background link. If you ever want to get rid of your customized background, just delete this gadget off of your blog, and it’ll return to whatever template you have chosen on blogger.
If you want to customize your blog a little more, use the Template Designer.
Choose TEMPLATE, then CUSTOMIZE:

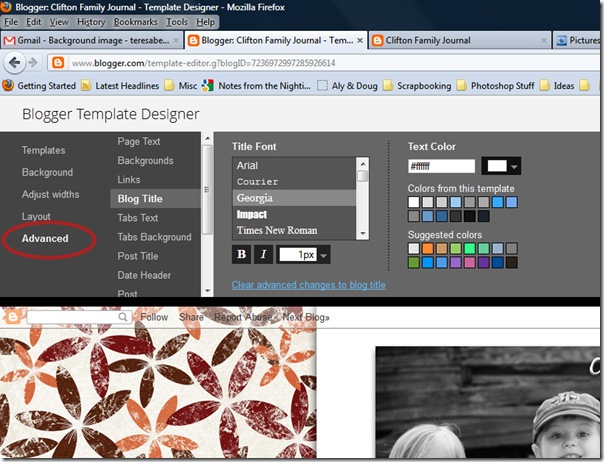
Choose ADVANCED: You can scroll through all the options and change the font, size, coloring, etc…on all the different areas of your blog.
On my blog, I don’t want a title since I created my own, but I haven’t taken the time to figure out how to remove it. So, instead, I changed the font size to 1px and matched the color to my background (as you can see in the example below). Now it’s not visible.

Special thanks to Easy Custom Blogs. I had originally had a different code that I used for my background, but when Blogger updated things, my code wouldn’t work for new backgrounds anymore. Jeanette had a code that worked great – so yay!! If you want more tutorials on how to customize your blog, she has great ideas over there: http://easycustomblogs.blogspot.com/
Please let me know if you have any questions!
